While browsing your favoiuruties sites on mobile devicse (Android) you'd have noticed how the address bar of the Google Chrome browser changes its color matching the theme of the blog. We'll that is easier that you think to implmenet on your blog.
It hardly takes 5 seconds to achieve that. Lets get started.
Demo
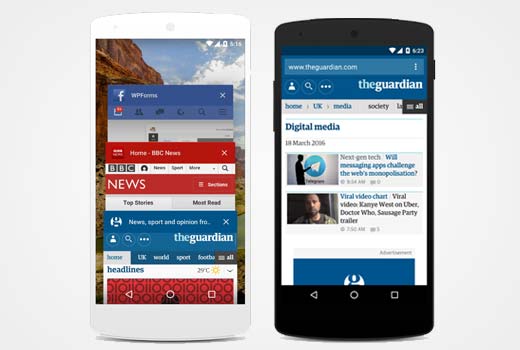
Once done, your blog would look like the following (different color address bar in your case) on Android devices on Google Chrome browser.

Step #1 Choose a Color
Find a hex value of the color that you'd like the address bar to change to in Android Chrome browser. Lets say, in the case of BloggingeHow, I have used #00A8BE color.
Use 'Color Picker' tool to grab color
You can use a very popular tool named 'Color Picker' that works better than expected. You can pick colors from any name to categories.
Step #2 Add 'Theme-color' meta tag
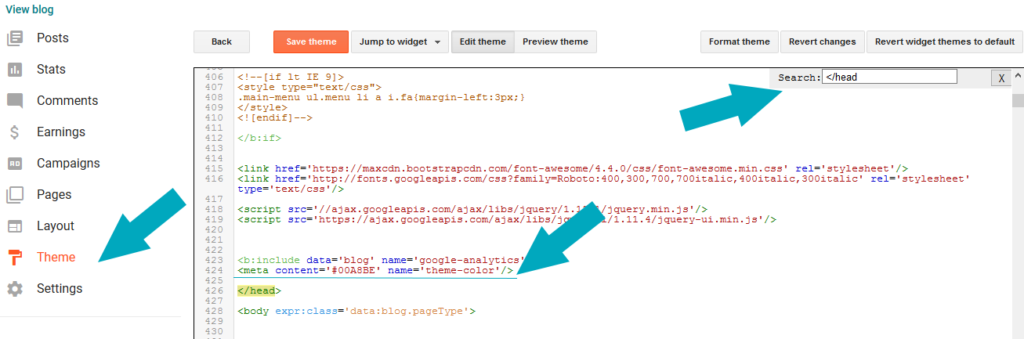
Once your color is finalized, simply add the following meta tag to your blog's template's head section. To do that, open your blog's dashboard >> Theme >> Edit HTML and look for '' tag by pressing CTRL + F.

Once you've found the end of the tag, simply add the following meta tag as shown in the image above.
<meta content='#00A8BE' name='theme-color'/>
Change the highlighted color as the color you look forward the address bar to in the Chrome browser on Android mobiles.
Hope that was helpful. Stay blessed.